建站是一个非常重要的过程,设计原则和注意事项对于建站的成功至关重要。在设计一个网站时,需要考虑用户体验、可用性、视觉设计等方面。下面是关于建站中常见的设计原则和注意事项的文章,详细介绍了每个方面的具体内容。

一、用户体验设计原则和注意事项
1. 简洁明了:网站要以简洁明了的方式呈现内容和功能,避免过多的冗余信息和复杂操作,让用户能够迅速找到所需信息。
2. 可预测性:用户在浏览网站时会形成一定的使用习惯,网站设计应该符合用户的预期,确保用户在使用过程中能够轻松理解和掌握。
3. 一致性:网站的各个页面应该保持风格和布局的一致性,统一的界面设计可以让用户更容易理解和使用网站。
4. 可点击区域大:希望用户点击的区域应该有足够的大小,不要让用户因为点击区域太小而发生误操作。
5. 反馈机制:在用户与网站进行交互的过程中,网站应该给用户及时的反馈信息,告诉用户他们的操作是否被接受和处理。
6. 导航设计:要设计清晰的导航结构,让用户能够快速找到所需信息,同时应提供面包屑导航、搜索框等辅助工具,方便用户导航和查找。
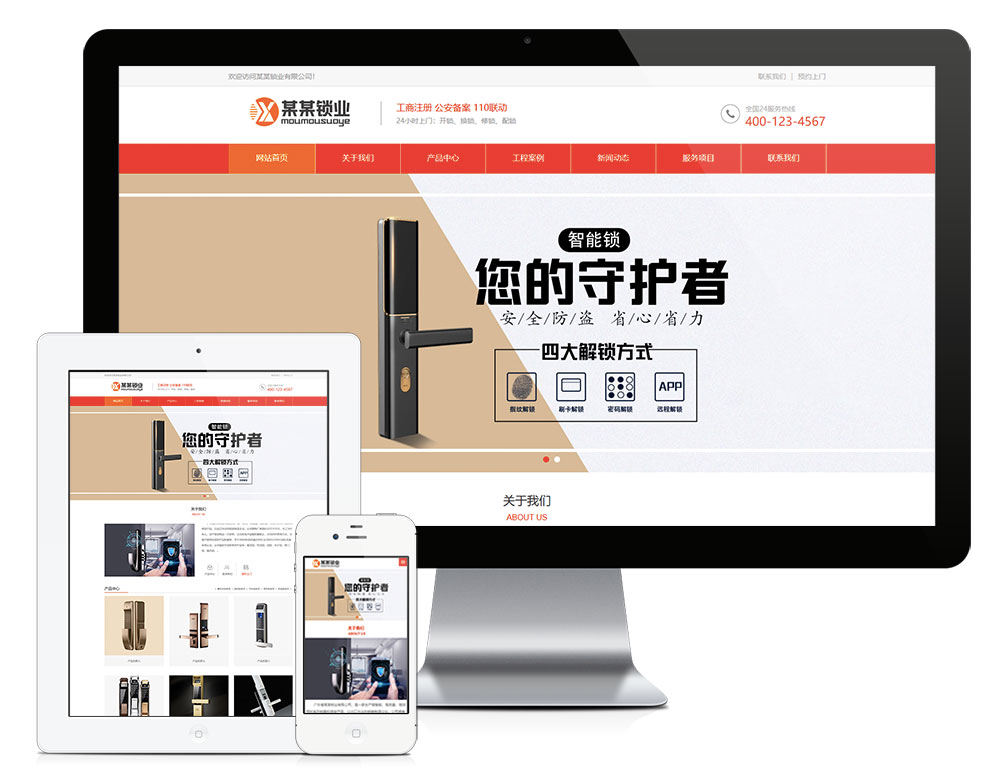
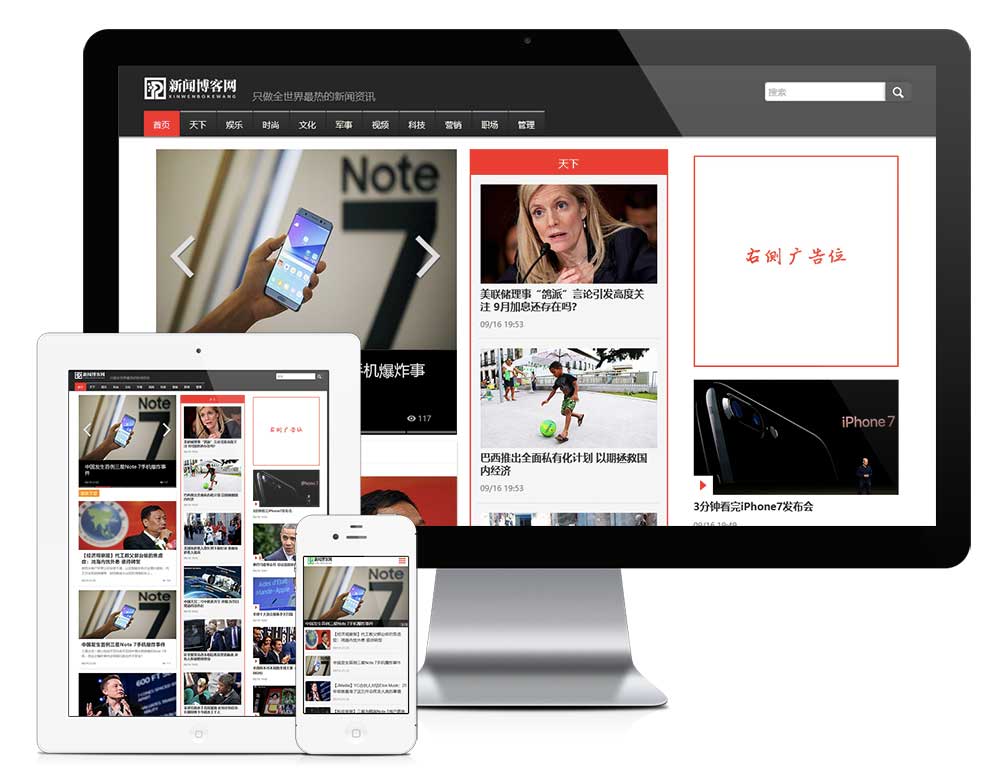
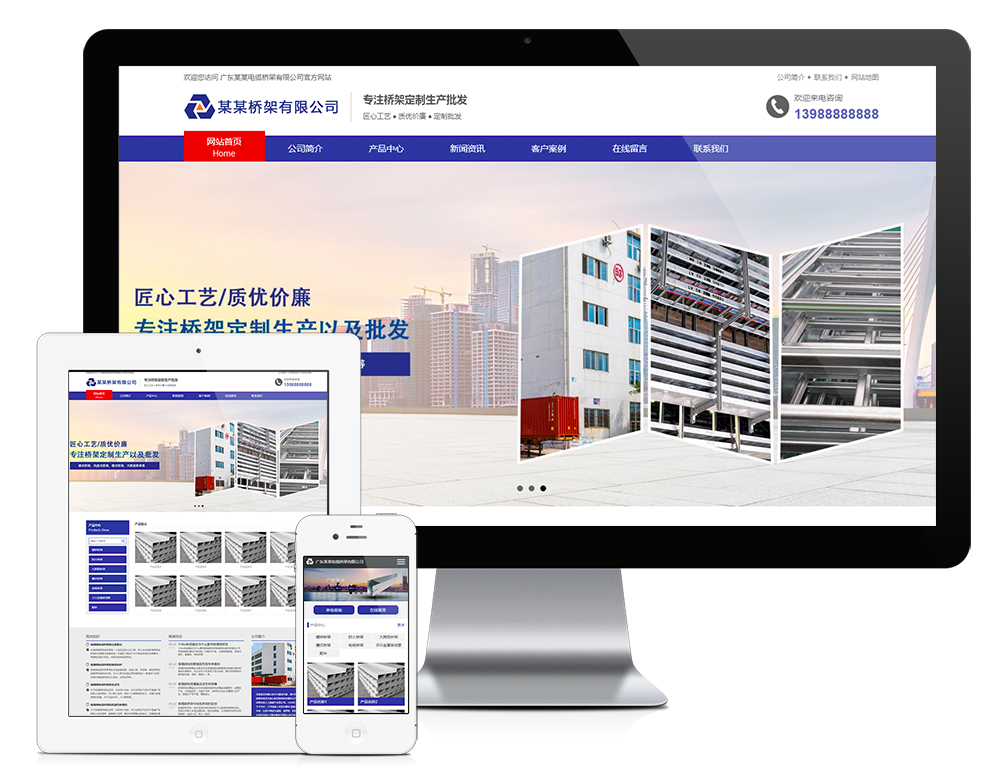
7. 响应式设计:要考虑不同设备上的显示效果,确保网站在各种分辨率和屏幕尺寸下都能够良好显示,提供良好的用户体验。
二、可用性设计原则和注意事项
1. 易于学习和使用:网站设计应该简单易懂,用户可以迅速掌握操作流程,避免复杂的操作和学习成本。
2. 错误处理:当用户犯了错误时,网站应该及时提醒用户,并给出合理的解决办法,帮助用户纠正错误。
3. 可访问性:网站应该注重无障碍设计,使得所有人都能够轻松访问和使用网站,包括身体上有障碍的用户。
4. 页面加载速度:要确保网站的页面加载速度快,减少用户等待时间,提高用户体验。
5. 分组与命名:网站的功能和内容应该进行适当的分类和命名,使用户能够轻松找到所需信息,避免混乱和困惑。
三、视觉设计原则和注意事项
1. 色彩搭配:色彩是网站设计中重要的元素,要选择合适的配色方案,符合网站的主题和风格,给用户良好的视觉体验。
2. 字体选择:字体的选择要考虑网站的风格和内容,要保证字体清晰易读,不要使用过多花哨的字体,影响用户阅读。
3. 图片和图标:合适的图片和图标可以提升网站的美感和可视性,要选择高质量、相关的图片和图标,避免过度使用和过大的图片加载时间过长。
4. 布局设计:要设计合理的页面布局,包括头部、导航、主体内容和底部等,各个模块之间要有良好的分隔,让用户能够快速理解页面结构。
5. 响应式设计:要根据不同设备的屏幕尺寸和分辨率进行适配,保证页面在不同设备上都能显示合适,同时要调整布局和字体大小,提供良好的阅读体验。
6. 使用合适的动效:适度的动画效果可以吸引用户的眼球和注意力,但不要过度使用,以免分散用户的注意力。
除了以上的设计原则和注意事项,还需要定期对网站进行优化和改进,根据用户的反馈和行为数据进行调整,不断提升用户体验和网站的可用性。建站是一个复杂而细致的过程,需要设计师和开发人员共同努力,才能打造出优秀的网站。希望以上的内容能对你有所帮助!
转载请注明出处:https://www.lidslog.com/jianzhan/1057.html
版权:所有文章均来自网络,版权归原作者所有,仅提供学习、科研! 如本文可能涉嫌侵犯其合法权益,请及时联系客服第一时间处理。


 微信扫一扫
微信扫一扫