相关内容
include 引用模板
[基础用法]标签:include描述:导入指定模板文件用法:{eyou:include file="header.htm" /}属性:file='' 指定模板文件路径涉及标字段:无示例:在首页模板index.htm引入公共头部模板文件,可以使用include标签调用{eyou:include file="header.htm" /}

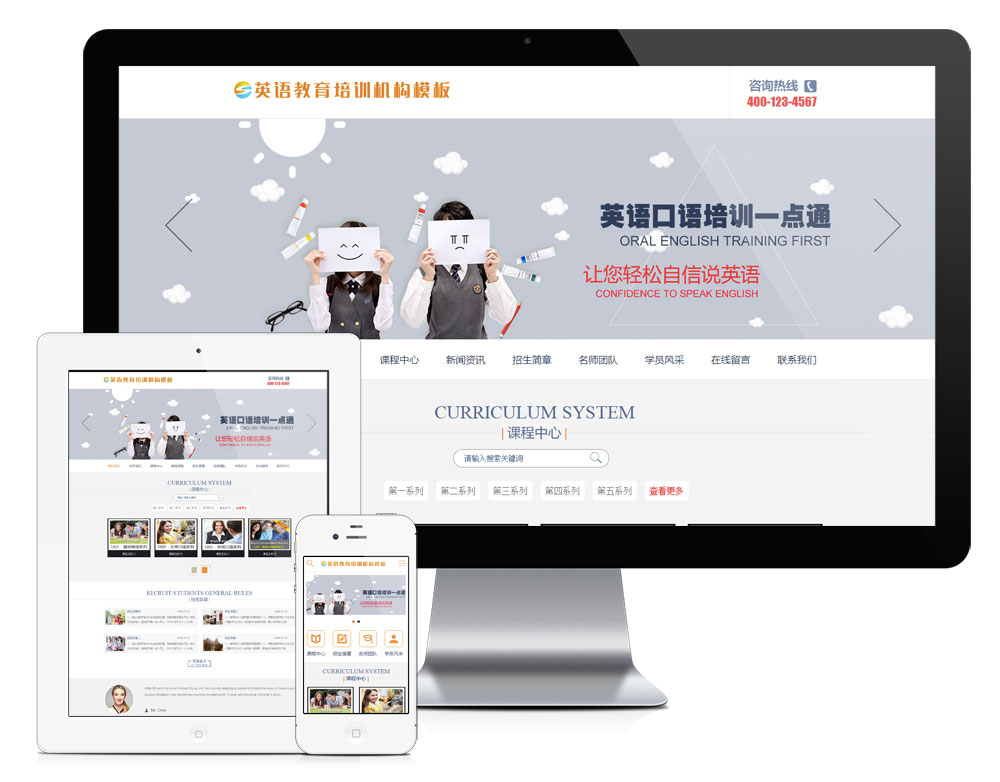
英语教育培训机构网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

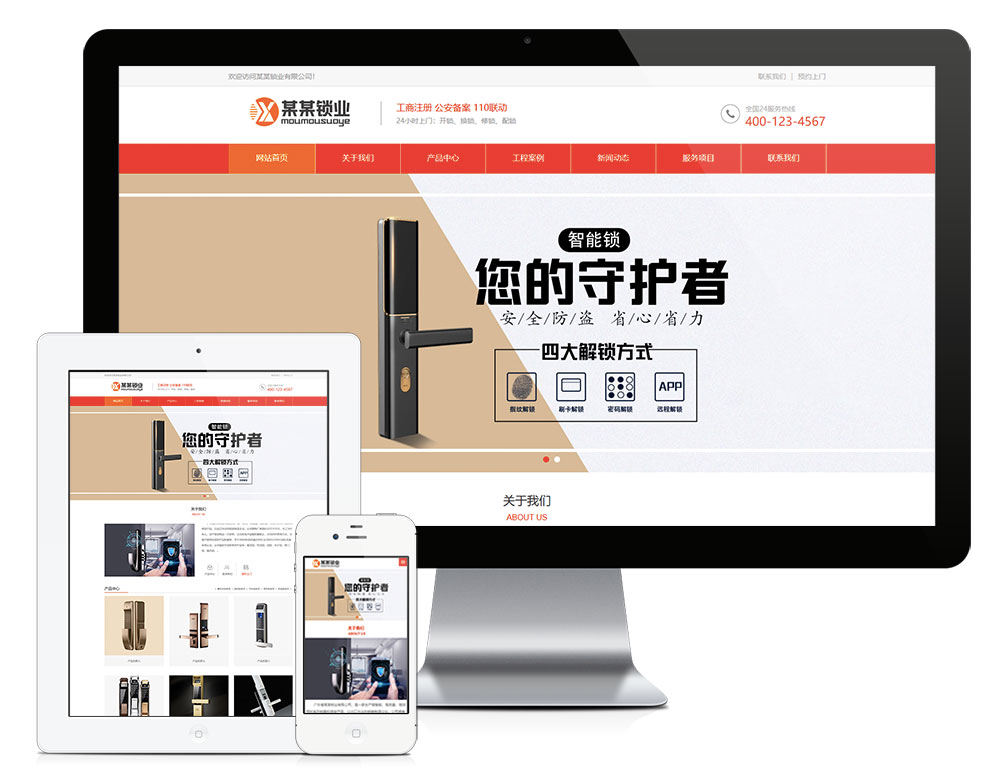
智能电子门锁网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

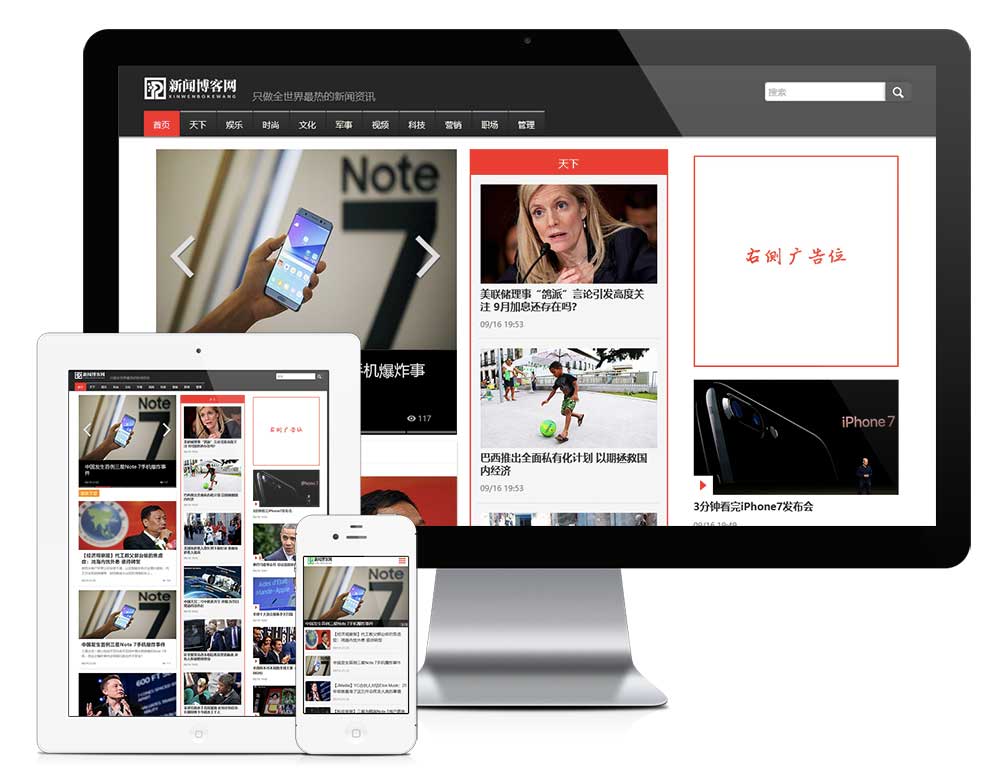
资讯博客新闻网网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

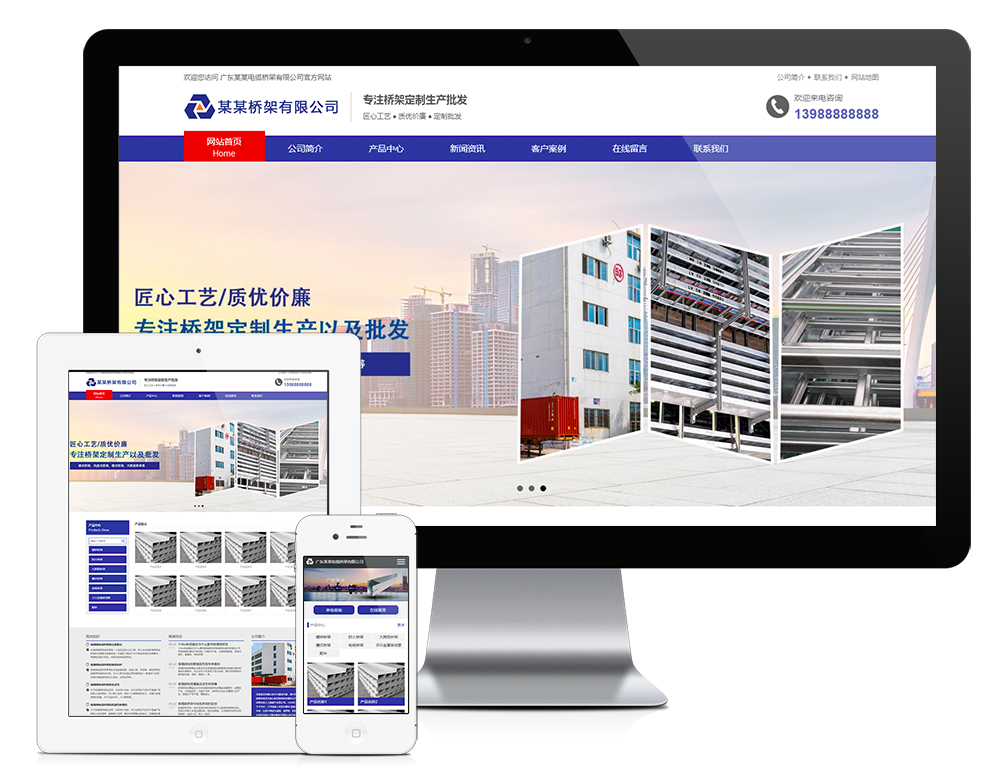
电缆桥架定制生产网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

项目施工装饰工程企业网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

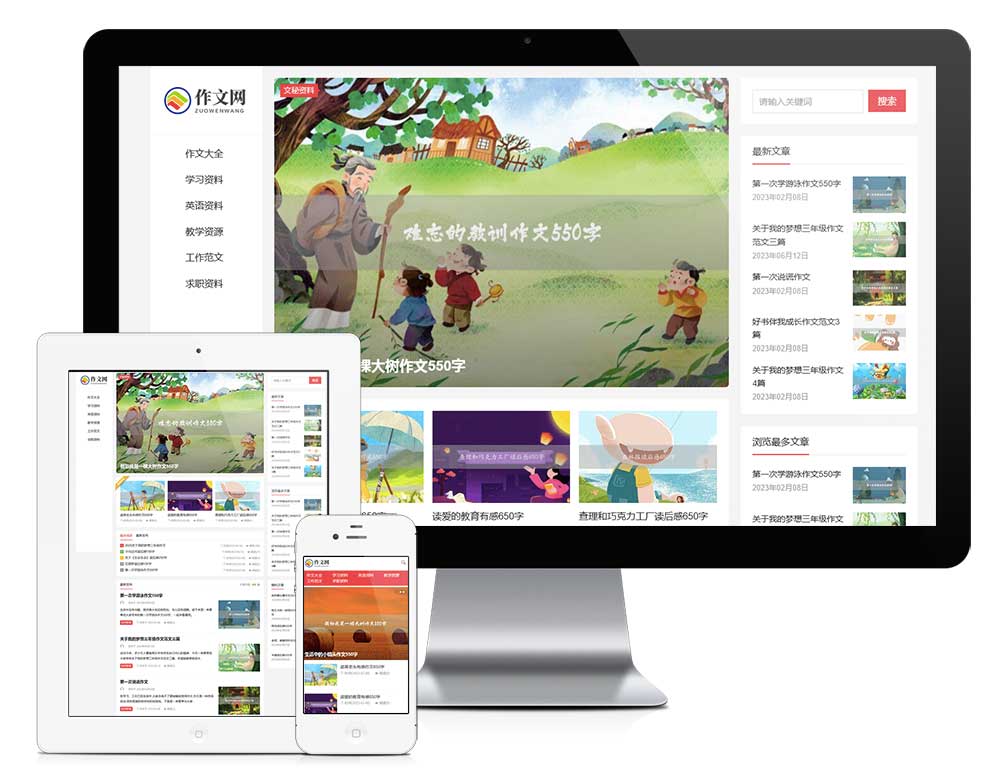
响应式作文工作范文网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

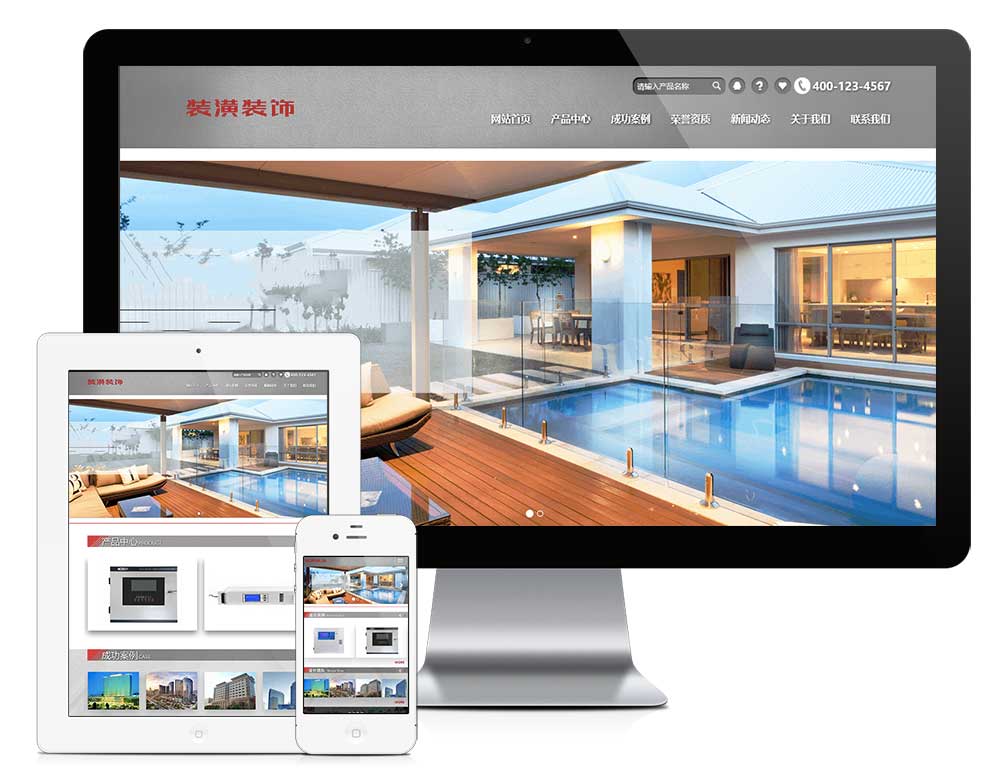
响应式装饰装潢装修家装网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

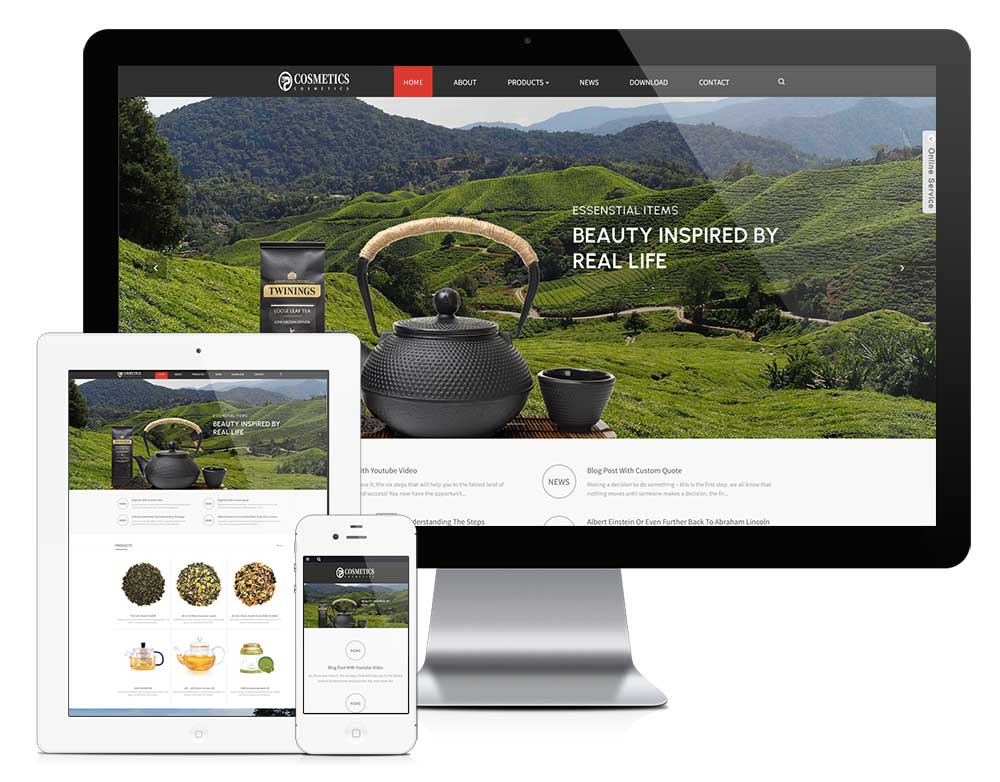
响应式茶叶茶具外贸企业网站模板
本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

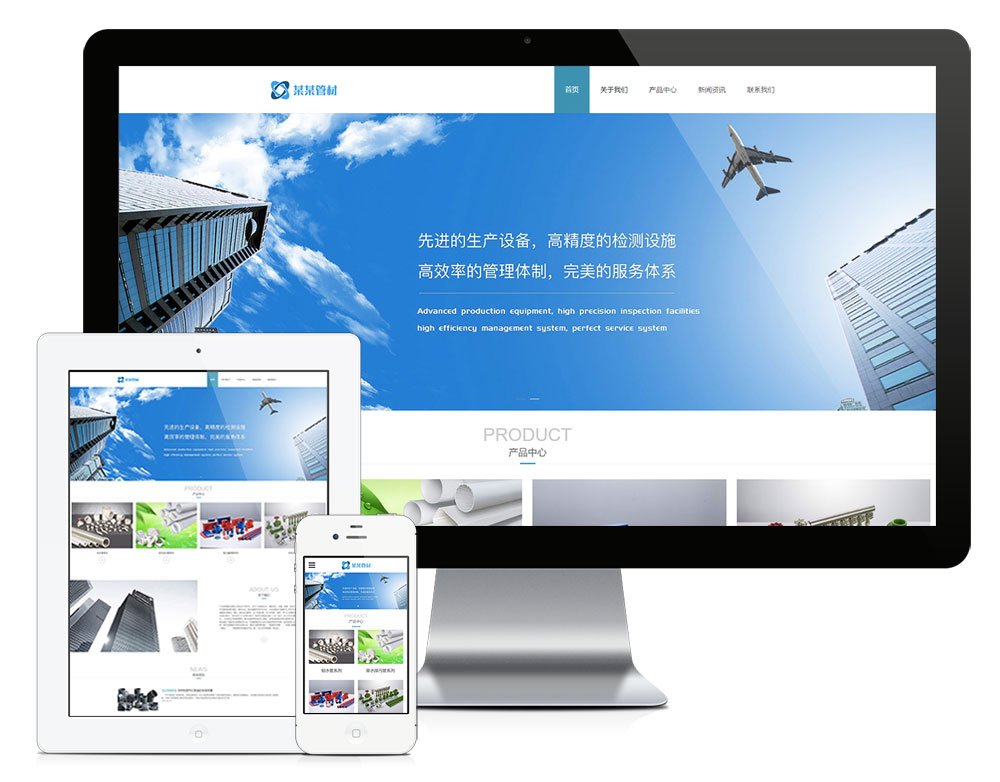
响应式水管道门阀网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

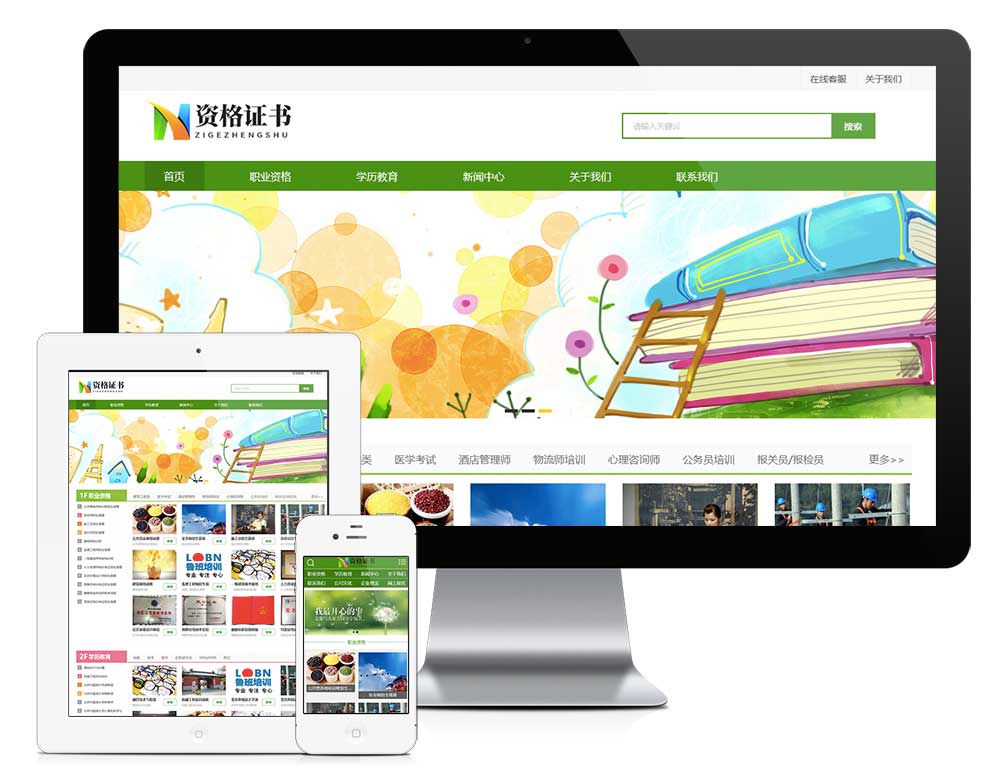
资格证书学校培训机构企业网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

节日礼物礼品订制网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

汽车车辆租赁类网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

职业教育培训机构网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

金融贷款落地页网站模板
本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

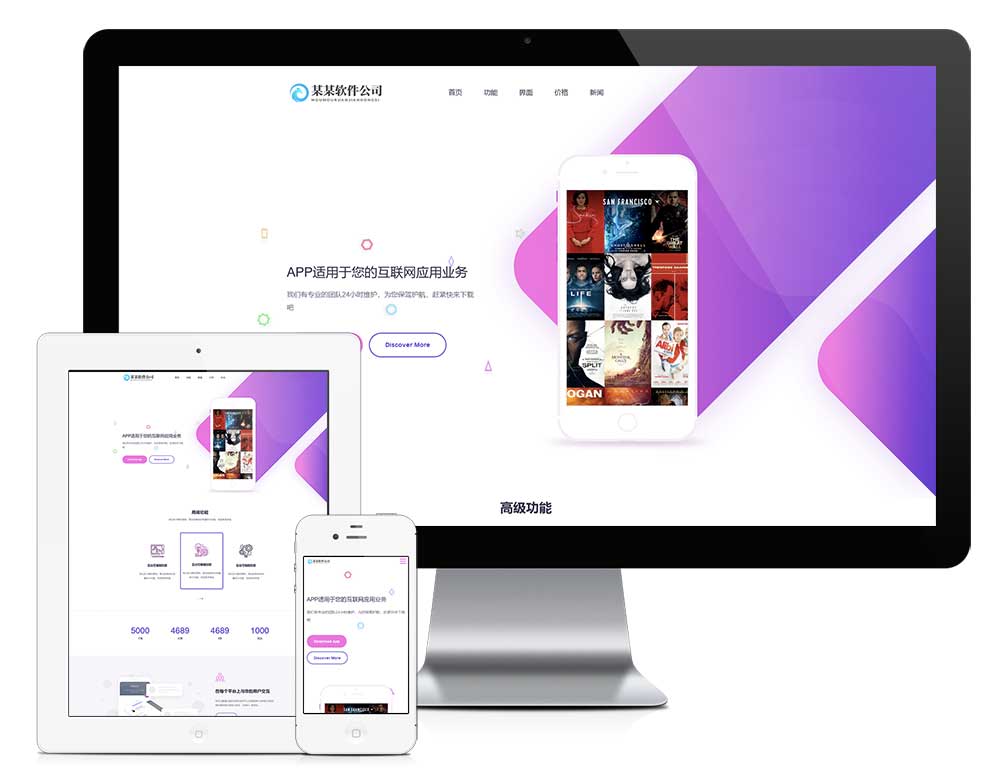
响应式网络软件网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

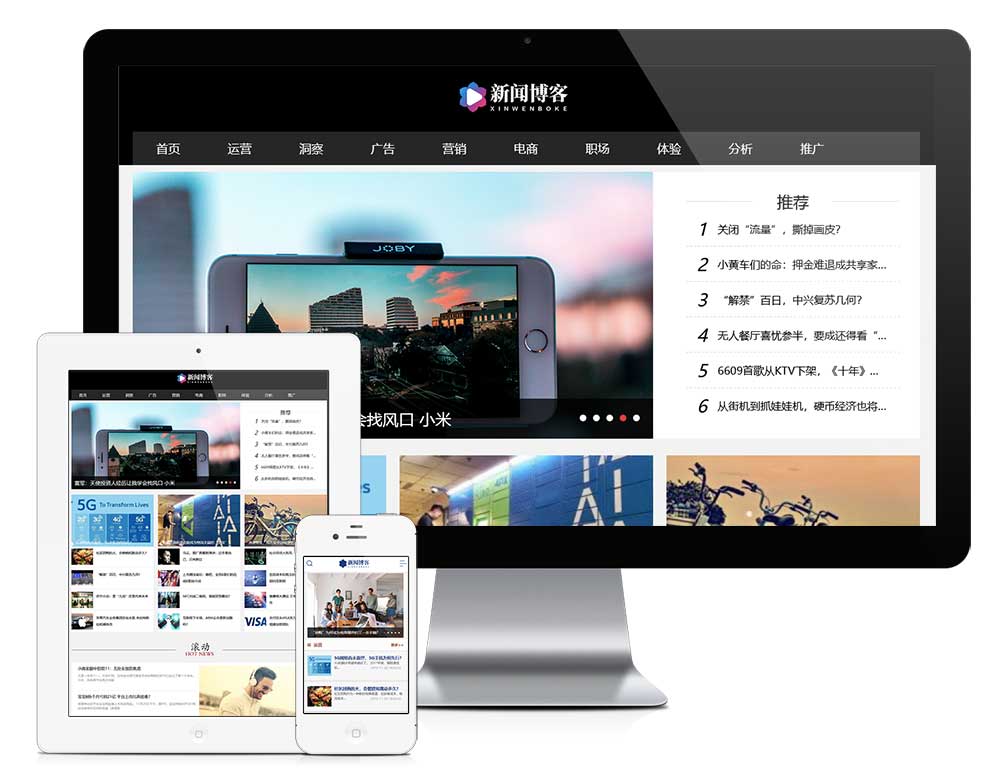
新闻博客资讯网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

文化传媒策划演出网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

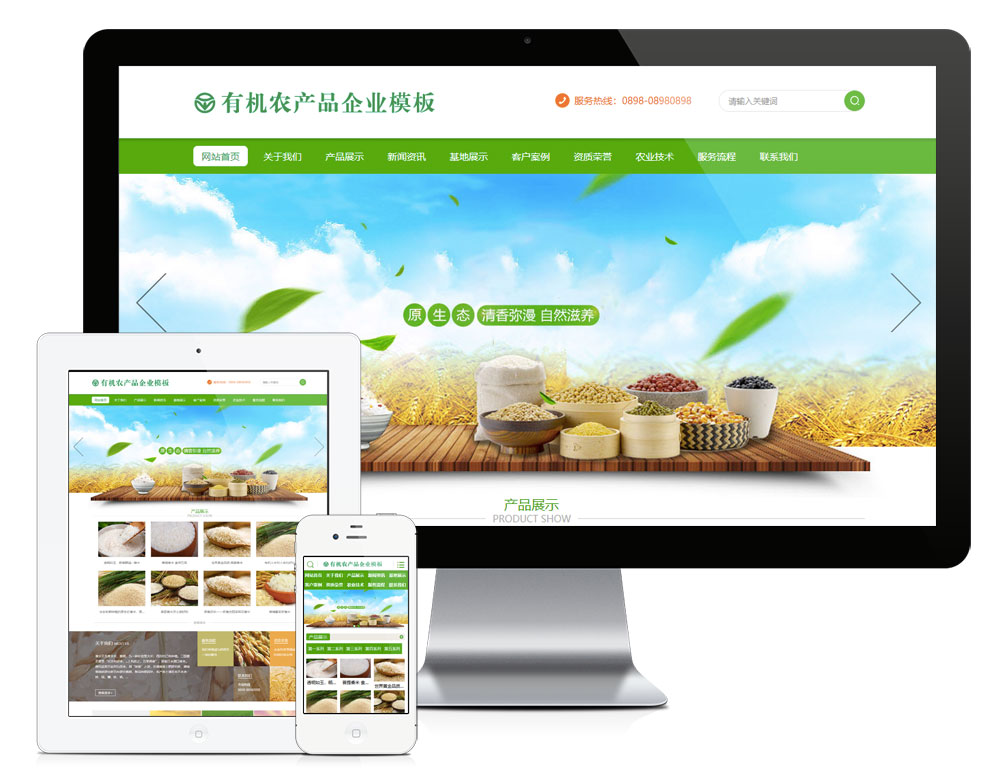
五谷有机农产品企业网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

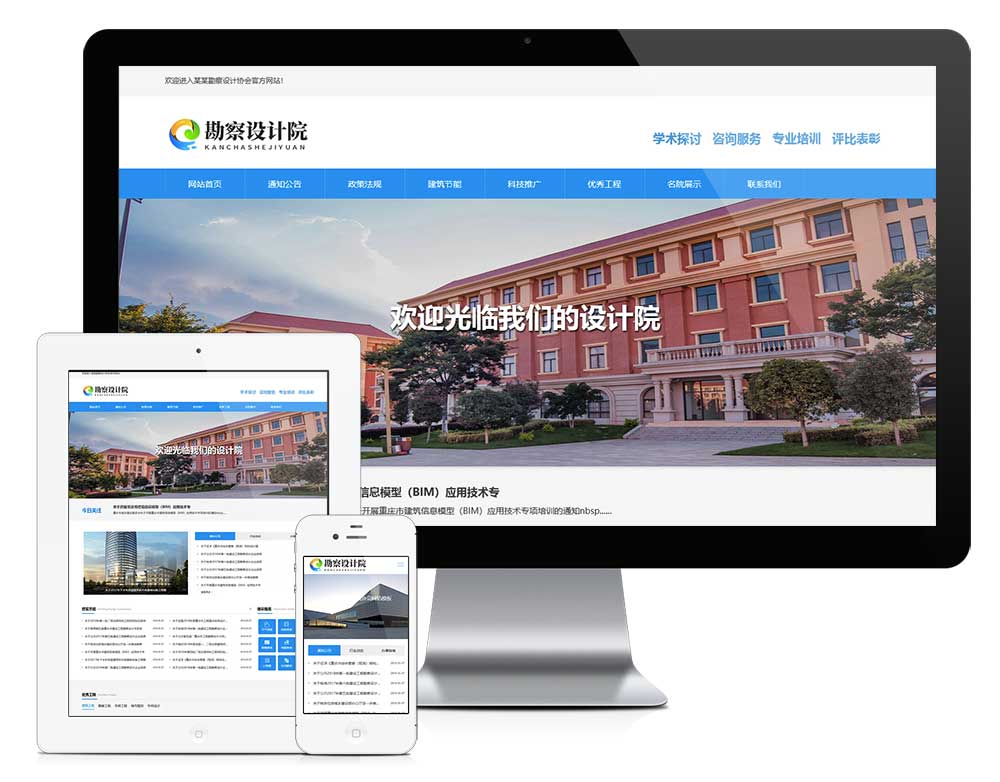
响应式勘察设计院协会网站模板
模板介绍: 本模板自带eyoucms内核,无需再下载eyou系统,原创设计、手工书写DIV+CSS,完美兼容IE7+、Firefox、Chrome、360浏览器等;主流浏览器;结构容易优化;多终端均可正常预览。

列表分页样式的修改
我们的eyoucms列表分页的代码是{eyou:pagelist listitem="info,index,end,pre,next,pageno" listsize="2"/}那我们想要修改样式怎么办?那我们就要去改PHP文件,文件目录是/core/library/think/paginator/driver这两个PHP文件,就是我们要修改的文件。输出样式
易优CMS 栏目页分离调用二级栏目导航和三级栏目导航
在使用易优cms时,遇到栏目页或者内容页二级栏目导航和三级栏目导航分开调用时,标签如何调用呢?先在公用函数文件里加一截代码,。 公用函数文件extend/function.php打开后在底部添加下面代码 /** * 获取顶级栏目下是否3级,并输出指定的字符 * 模板使用方法:{$field.typeid|diy_arctype_level

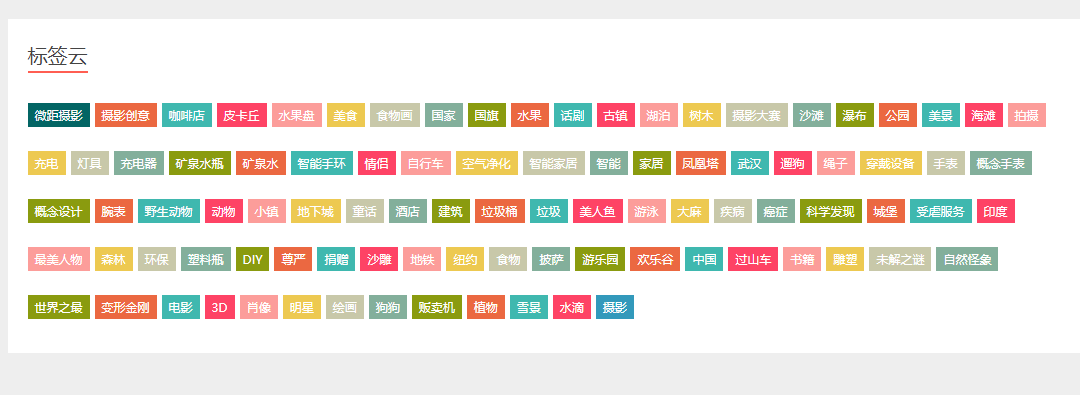
易优index_tag.htm的使用方法
index_tag.htm的使用方法,请在模板文件夹内添加index_tag.htm文件,页面内容请自行填充。页面URL标签{eyou:diyurl type='tag' /},例:<a href="{eyou:diyurl type='tag' /}">TAG云</a>页面内容调用方法,参考标签手册-TAG标签 http

如何按年月日来调用
需要写入的php函数,请在“网站根目录extend/function.php”文件内写入if (!function_exists('diy_archives_list')) { // 获取指定天数的文档列表 function diy_archives_list($channel = 0, $day = 0, $orderby = 'aid', $limi
竞争对手都在积极进行网站营销推广,因此你的企业营销推广也必须持续不断。
经常接触互联网的人应该了解网络推广。传统的“售前售后服务”方式可能导致人为失误,耽误商机。网页的维护和操作由网络服务公司负责,24小时自动处理信息、统计和归档,不增加企业自身的运营和人事成本。
分析网站优化布局思路与SEO细节
大多数做SEO的人不会忽视网站的页面优化。让网站获得免费的自然流量,那么页面优化布局的主要体现是什么?网站的结构和布局也会影响搜索引擎的捕获。在html中有六个标签,分别是h1标签、h2标签、h3标签、h4标签、h5标签和h6标签。字体大小和权重分布依次减小,常用的是h1、h2、h3标签,所以在这个页面中,最重要的地方,我们会把h1标签放在这个地方,方便搜索引擎抓取和识别,也有利于用户更好地识别页面的重要内容。
如何调用指定单页内容或指定文章内容?
单页内容:{eyou:type typeid='栏目ID' addfields='content'}URL:{$field.typeurl}栏目名称:{$field.typename}内容:{$field.content}描述:{$field.content|html_msubstr=###,0,250}{/eyou:type}更多可以参考type标签:http:/

网站友情链接,设置新窗口打开无效
{$field.title}在模板里面 友情链接里面得A标签里面添加{$field.target} 标签 即可{eyou:flink type='text' row='100' titlelen='20'} {$field.title}{/eyou:flink}

易优CMS建站流程解析:从需求分析到上线
一、引言在当前信息时代,网站已经成为企业宣传、推广产品和服务的重要渠道。易优CMS作为国内知名的建站系统之一,其功能强大、易于操作的特点吸引了众多企业和个人用户。本文将详细介绍易优CMS建站的流程,从需求分析到上线,帮助读者了解如何利用易优CMS搭建一个完善的网站。二、需求分析1.明确网站目标:在进行网站建设之前,首先要明确网站的目标和定位。是用于商品销售、品牌宣传还是信息发布?不同的目标决定了网

易优CMS建站指南:从零开始创建你的网站
随着互联网的不断发展,网站已经成为企业和个人展示自己、宣传产品和服务的重要工具。有了一个好的网站,可以为您的业务带来更多的流量和曝光。而易优CMS作为一款功能强大且易于使用的开源建站系统,能够帮助您快速构建出自己理想中的网站。本文将会指导您从零开始创建自己的网站,让您快速上手易优CMS,并且打造出独一无二的网站。第一步:准备工作在开始之前,您需要做一些准备工作。首先,您需要确定您网站的主题和目标受

如何选择适合的建站平台和工具
选择适合的建站平台和工具是一个关键的决策,它将直接影响到你的网站的性能、功能以及用户体验。在众多可选的平台和工具中,我们需要仔细评估各项因素,确保最终选择的平台和工具能够满足我们的需求并能够持久发展。首先,我们需要考虑网站所需的功能和特性。不同的网站有不同的需求,比如博客、电子商务、论坛等。这些需求将决定你需要一个简单的静态网页生成器还是一个功能强大且可扩展的内容管理系统。因此,确保选择的平台和工

易优CMS使用腾讯云点播视频教程
1. 注册并登录腾讯云,地址: https://cloud.tencent.com2. 登录后鼠标轻触产品字样,在搜索框输入云点播并回车进入 3. 点击立即使用进入云点播面板,若没有开通请自行开通 4. 开通云点播子应用,选择左侧倒数第二个选项开通子应用,然后点击立即使用进行开通 5. 开通后会自动生成一条应用数据,可直接使用子应用ID,也可自行创建子应用使用,请复制记录子应用ID备用

jquery低版本漏洞更换最新版本攻略
早在几年前,jquery被曝出有多处xss注入漏洞,经过jquery团队的快速修复,官方建议使用不低于 jquery 3.5.0版本。现在大部分网站模板还继续使用低版本的jquery,根据jquery官网的指引,由于新版本移除废弃掉很多jquery方法,为了避免站长们直接使用新版jquery会导致各种js特效失灵。易优团队经过jquery官网给的教程引导,整理并测试了整合版jquery文件。当然这其中可能会出现一些jquery与第三方jquery效果文件冲突,建议以jquery为主,找第三方jquery效果文件替换,或者改用另一种js特效。

如何搭建汽车配件外贸响应式英文网站
如果你是一家汽车配件外贸企业,为了更好地接触来自全球的潜在客户,搭建一家响应式英文网站是必不可少的。在搭建汽车配件外贸响应式英文网站的过程中,请确保严格遵守相关法规和规范,确保网站的合法性和可靠性。通过有效的网站设计、专业的英文内容和良好的优化措施,您将能够吸引更多国际客户,拓展业务和提升企业形象。

如何搭建电子元件外贸响应式英文网站
对于电子元件行业的企业而言,搭建一套专业的外贸响应式英文网站是提高企业形象,扩大国际市场的关键一步。本文将介绍如何搭建一套电子元件外贸响应式英文网站,以帮助企业实现全球化营销。第二部分:设计与布局 1. 选择合适的主题模板:根据企业形象和产品特点,选择一款适合电子元件行业的英文主题模板。第三部分:内容建设 1. 编写高质量英文内容:确保网站内容语法准确、用词准确、流畅易懂,尽量避免使用机器翻译。

网站友情链接,设置新窗口打开无效
{$field.title}在模板里面 友情链接里面得A标签里面添加{$field.target} 标签 即可{eyou:flink type='text' row='100' titlelen='20'} {$field.title}{/eyou:flink}

如何调用指定单页内容或指定文章内容?
单页内容:{eyou:type typeid='栏目ID' addfields='content'}URL:{$field.typeurl}栏目名称:{$field.typename}内容:{$field.content}描述:{$field.content|html_msubstr=###,0,250}{/eyou:type}更多可以参考type标签:http:/