简单说明,后续会补充详细教程。
【操作步骤】
1、先在模板目录 /template 创建相应的子目录,比如:style1
2、将要 pc 或 mobile 等模板目录文件拷贝到 style1
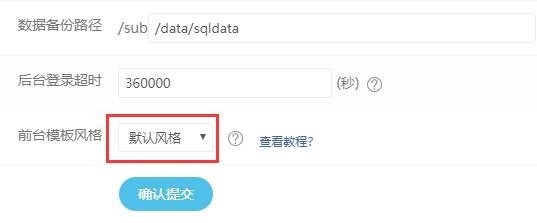
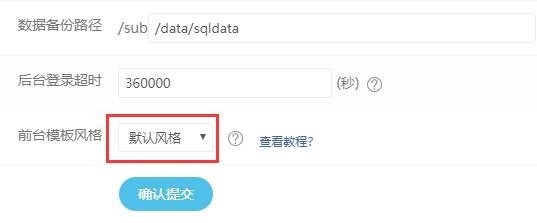
3、前往后台的【基本信息】-【核心设置】里的前台模板风格的下拉可以看到相关的风格目录,即可进行切换;
4、如果想做到模板文件路径避免暴露,建议将模板文件里的skin移出到根目录下;
当将skin移出模板目录之后,为了更好兼容网站在根目录和子目录的正常引用样式\js\图片等;
可以将之前的css\js模板引用标签
{eyou:static file="skin/css/app.css" /}
改为相对路径 (注意:多了一个红色斜杆)
{eyou:static file="/skin/css/app.css" /}
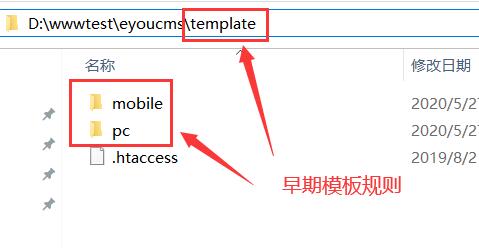
模板目录 /template 规则说明:
1、默认模板风格文件在 /template 目录下,比如:

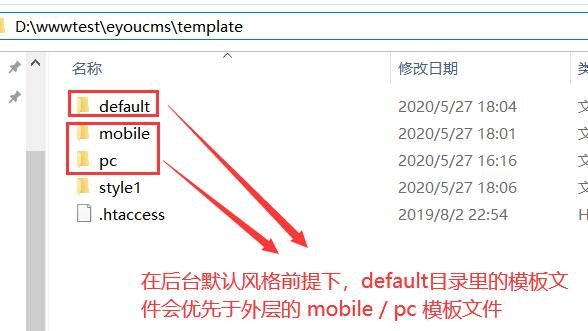
2、在默认风格前提下,模板目录 /template 里存在default模板风格,那么将以default优先;

3、如果在后台指定了某个前台模板风格,那么将以指定的模板风格目录下的模板文件为主;
转载请注明出处:https://www.lidslog.com/xueyuan/193.html
版权:所有文章均来自网络,版权归原作者所有,仅提供学习、科研! 如本文可能涉嫌侵犯其合法权益,请及时联系客服第一时间处理。


 微信扫一扫
微信扫一扫