[教程分享]微信分享网址如何自定义标题,说明和图片
建站过程中,很多人喜欢通过微信分享自己的网址给朋友或者发送到朋友圈,尤其是一些H5的活动网页,但发现分享出去始终不是那么尽如人意,比如:

首先不好看,而且客户也希望自定义标题、说明文字和图片
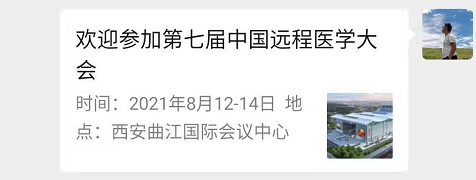
希望是这样:

那如何才能实现呢,今天我给大家分享下如何实现
当然网上也有很多的教程,但我发现都不完善,没有完整的代码,因为要对接微信SDK,如果不是很熟悉的朋友,估计是很难成功的,所以我今天直接上干货,下载我的源码,简单几个设置就可以了。
要完成这个效果,需要以下几个前提条件
1、要有经过认证的企业微信公众号
这个估计很多个人站长就尴尬了,如果没有也可以联系我,通过我们的公众号给你设置。
2、域名需要备案,用二级域名就可以
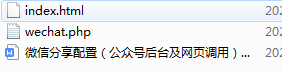
具备以上前提条件的,就可以下载我的源码,下载后解压如下:

将WeChat.php放到你的网站根目录
index.hmtl是demo文件,部署到你的项目里
下面具体说下如何修改这两个文件
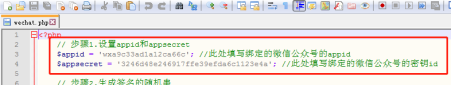
第一步:

从微信公众号获取appid 和密钥,填到上面的位置,wechat.php这个文件只需要修改这个即可,修改完成,保存后放到你网站根目录。
第二步,
1、设置js安全域名
2、设置ip白名单
这个步骤都在微信公众号里设置
第三步
打开html文件

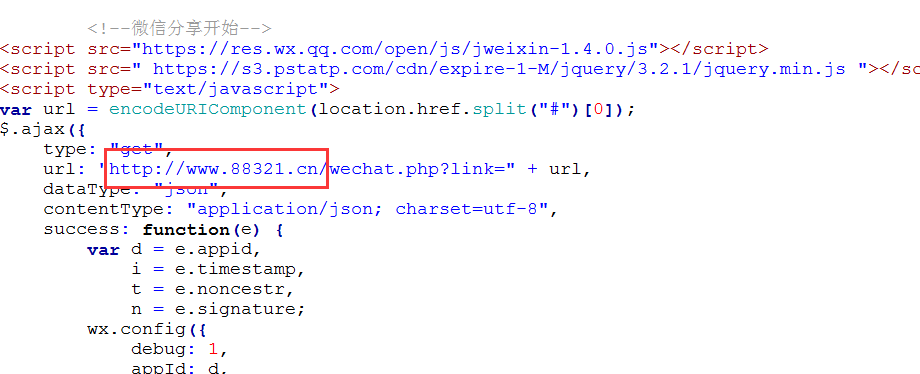
将这个页面的网址修改成你需要分享的网址,这个一定要注意和你设置的js安全域名要保持一致哦

测试的时候可以将debug改成1,方便调试,正式运行的时候改成0
相关标题 、描述、网址、图片链接请按照demo的修改,记住图片一定是绝对地址。
教程完毕
转载请注明出处:https://www.lidslog.com/xueyuan/205.html
版权:所有文章均来自网络,版权归原作者所有,仅提供学习、科研! 如本文可能涉嫌侵犯其合法权益,请及时联系客服第一时间处理。


 微信扫一扫
微信扫一扫