很久没写教程了,因为最近考试的原因暂时没有写更多的教程,今天就来写一个有关易优会员登录后头像的问题,大家在做站的时候,会碰到,想登录后只显示头像而不显示账号昵称或者用户名。对于目前的逻辑,系统暂时还不能实现,只能应用于{eyou:user type='info'}里面的 头像加昵称

才可以。 这样会碰到瓶颈,有的模板需求只要 单独显示头像就好 不要显示昵称

可是你怎么调用是无法实现的。
所以这种的确 有点头疼。小秋今天就利用user登录会员标签 来模拟复制一个逻辑出来,来填充这个所谓的不足吧,
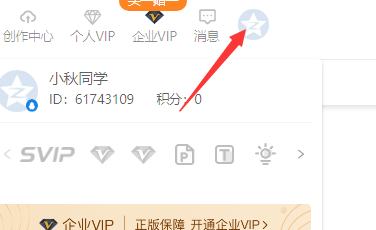
效果如下:

如果你想登录显示用户名/昵称 你就正常的官方标签即可。
如果你想登录后只显示头像,那么就用以下标签:
{eyou:users type='open'}
{eyou:users type='cart'}
<a href="{$field.url}" id="{$field.id}" >购物车(<font color="red" id="{$field.cartid}">0</font>)</a>
{$field.hidden}
{/eyou:users}
{eyou:users type='login'}
<a href="{$field.url}" id="{$field.id}">登录</a>
{$field.hidden}
{/eyou:users}
{eyou:users type='reg'}
<a href="{$field.url}" id="{$field.id}">注册</a>
{$field.hidden}
{/eyou:users}
{eyou:users type='logout'}
<a href="{$field.url}" id="{$field.id}">退出</a>
{$field.hidden}
{/eyou:users}
{/eyou:users}
代码有点多,因为是全新复制一个标签的结果,但我相信可以结合代码出来,只是不想费脑,就直接全新复制标签出来了,请多见谅~希望官方后续整合下.
以下是修改的文件部分:
打开applicationapicontroller
Ajax.php 文件 打开 大概在 (179行 )
找到以下
/**
* 检验会员登录
*/
public function check_user()
{
if (IS_AJAX) {
$type = input('param.type/s', 'default');
$img = input('param.img/s');
$users_id = session('users_id');
if ('login' == $type) {
if (!empty($users_id)) {
$currentstyle = input('param.currentstyle/s');
$users = M('users')->field('username,nickname,head_pic')
->where([
'users_id' => $users_id,
'lang' => $this->home_lang,
])->find();
if (!empty($users)) {
$nickname = $users['nickname'];
if (empty($nickname)) {
$nickname = $users['username'];
}
$head_pic = get_head_pic($users['head_pic']);
if ('on' == $img) {
$users['html'] = "<img class='{$currentstyle}' alt='{$nickname}' src='{$head_pic}' />";
} else {
$users['html'] = $nickname;
}
$users['ey_is_login'] = 1;
$this->success('请求成功', null, $users);
}
}
$this->success('请先登录', null, ['ey_is_login'=>0]);
}
else if ('reg' == $type)
{
if (!empty($users_id)) {
$users['ey_is_login'] = 1;
} else {
$users['ey_is_login'] = 0;
}
$this->success('请求成功', null, $users);
}
else if ('logout' == $type)
{
if (!empty($users_id)) {
$users['ey_is_login'] = 1;
} else {
$users['ey_is_login'] = 0;
}
$this->success('请求成功', null, $users);
}
else if ('cart' == $type)
{
if (!empty($users_id)) {
$users['ey_is_login'] = 1;
$users['ey_cart_num_20191212'] = Db::name('shop_cart')->where(['users_id'=>$users_id])->sum('product_num');
} else {
$users['ey_is_login'] = 0;
$users['ey_cart_num_20191212'] = 0;
}
$this->success('请求成功', null, $users);
}
}
$this->error('访问错误');
}
下面新增以下代码:
public function check_users()
{
if (IS_AJAX) {
$type = input('param.type/s', 'default');
$img = input('param.img/s');
$users_id = session('users_id');
if ('login' == $type) {
if (!empty($users_id)) {
$currentstyle = input('param.currentstyle/s');
$users = M('users')->field('username,nickname,head_pic')
->where([
'users_id' => $users_id,
'lang' => $this->home_lang,
])->find();
$head_pic = get_head_pic($users['head_pic']);
if (!empty($users)) {
$nickname = "<img src='{$head_pic}'>";
if (empty($nickname)) {
$nickname = $users['username'];
}
$head_pic = get_head_pic($users['head_pic']);
if ('on' == $img) {
$users['html'] = "<img class='{$currentstyle}' alt='{$nickname}' src='{$head_pic}' />";
} else {
$users['html'] = $nickname;
}
$users['ey_is_login'] = 1;
$this->success('请求成功', null, $users);
}
}
$this->success('请先登录', null, ['ey_is_login'=>0]);
}
else if ('reg' == $type)
{
if (!empty($users_id)) {
$users['ey_is_login'] = 1;
} else {
$users['ey_is_login'] = 0;
}
$this->success('请求成功', null, $users);
}
else if ('logout' == $type)
{
if (!empty($users_id)) {
$users['ey_is_login'] = 1;
} else {
$users['ey_is_login'] = 0;
}
$this->success('请求成功', null, $users);
}
else if ('cart' == $type)
{
if (!empty($users_id)) {
$users['ey_is_login'] = 1;
$users['ey_cart_num_20191212'] = Db::name('shop_cart')->where(['users_id'=>$users_id])->sum('product_num');
} else {
$users['ey_is_login'] = 0;
$users['ey_cart_num_20191212'] = 0;
}
$this->success('请求成功', null, $users);
}
}
$this->error('访问错误');
}
保存
打开:corelibrary hink emplate aglib目录
Eyou.php文件 打开
找到:(89行)
'user' => ['attr' => 'type,id,key,mod,empty,currentstyle,img,txt,txtid'],
下面新增以下代码:
'users' => ['attr' => 'type,id,key,mod,empty,currentstyle,img,txt,txtid'],
再找到以下代码(大概2626行)
public function tagUser($tag, $content)
{
$type = !empty($tag['type']) ? $tag['type'] : 'default';
$id = isset($tag['id']) ? $tag['id'] : 'field';
$key = isset($tag['key']) ? $tag['key'] : 'i';
$txt = !empty($tag['txt']) ? $tag['txt'] : '';
$txt = $this->varOrvalue($txt);
$txtid = !empty($tag['txtid']) ? $tag['txtid'] : '';
$img = !empty($tag['img']) ? $tag['img'] : 'off';
$currentstyle = !empty($tag['currentstyle']) ? $tag['currentstyle'] : '';
$parseStr = '<?php ';
$parseStr .= ' $tagUser = new hink emplate aglibeyouTagUser;';
$parseStr .= ' $__LIST__ = $tagUser->getUser("'.$type.'", "'.$img.'", "'.$currentstyle.'", '.$txt.', "'.$txtid.'");';
$parseStr .= '?>';
$parseStr .= '<?php if(!empty($__LIST__) || (($__LIST__ instanceof hinkCollection || $__LIST__ instanceof hinkPaginator ) && $__LIST__->isEmpty())): ?>';
$parseStr .= '<?php $'.$id.' = $__LIST__; ?>';
$parseStr .= $content;
$parseStr .= '<?php endif; ?>';
$parseStr .= '<?php $'.$id.' = []; ?>'; // 清除变量值,只限于在标签内部使用
if (!empty($parseStr)) {
return $parseStr;
}
return;
}
在下面新增以下代码:
public function tagUsers($tag, $content)
{
$type = !empty($tag['type']) ? $tag['type'] : 'default';
$id = isset($tag['id']) ? $tag['id'] : 'field';
$key = isset($tag['key']) ? $tag['key'] : 'i';
$txt = !empty($tag['txt']) ? $tag['txt'] : '';
$txt = $this->varOrvalue($txt);
$txtid = !empty($tag['txtid']) ? $tag['txtid'] : '';
$img = !empty($tag['img']) ? $tag['img'] : 'off';
$currentstyle = !empty($tag['currentstyle']) ? $tag['currentstyle'] : '';
$parseStr = '<?php ';
$parseStr .= ' $tagUser = new hink emplate aglibeyouTagUsers;';
$parseStr .= ' $__LIST__ = $tagUser->getUser("'.$type.'", "'.$img.'", "'.$currentstyle.'", '.$txt.', "'.$txtid.'");';
$parseStr .= '?>';
$parseStr .= '<?php if(!empty($__LIST__) || (($__LIST__ instanceof hinkCollection || $__LIST__ instanceof hinkPaginator ) && $__LIST__->isEmpty())): ?>';
$parseStr .= '<?php $'.$id.' = $__LIST__; ?>';
$parseStr .= $content;
$parseStr .= '<?php endif; ?>';
$parseStr .= '<?php $'.$id.' = []; ?>'; // 清除变量值,只限于在标签内部使用
if (!empty($parseStr)) {
return $parseStr;
}
return;
}
再打开
corelibrary hink emplate aglibeyou 新建一个php文件
文件名为:
TagUsers.php
里面内容为:以下全部复制进去:
<?php
/**
* 易优cms
* ============================================================================
* 版权所有 2016-2028 海南赞赞网络科技有限公司,并保留所有权利。
* 网站地址: http://www.eyoucms.com
* ----------------------------------------------------------------------------
* 如果商业用途务必到官方购买正版授权, 以免引起不必要的法律纠纷.
* ============================================================================
* Author: 小虎哥 <1105415366@qq.com>
* Date: 2018-4-3
*/
namespace think emplate aglibeyou;
use thinkDb;
/**
* 会员中心
*/
class TagUsers extends Base
{
/**
* 会员ID
*/
public $users_id = 0;
//初始化
protected function _initialize()
{
parent::_initialize();
// 会员信息
$this->users_id = session('users_id');
$this->users_id = !empty($this->users_id) ? $this->users_id : 0;
}
/**
* 会员中心
* @author wengxianhu by 2018-4-20
*/
public function getUser($type = 'default', $img = '', $currentstyle = '', $txt = '', $txtid = '')
{
$result = false;
if ($this->home_lang != $this->main_lang) {
return false;
}
$web_users_switch = tpCache('web.web_users_switch');
$users_open_register = getUsersConfigData('users.users_open_register');
if ('open' == $type) {
if (empty($web_users_switch) || 1 == $users_open_register) {
return false;
}
}
if (1 == intval($web_users_switch)) {
if (empty($users_open_register)) {
$url = '';
$t_uniqid = '';
switch ($type) {
case 'login':
case 'centre':
case 'reg':
case 'logout':
case 'cart':
if ('cart' == $type) {
$shop_open = getUsersConfigData('shop.shop_open');
if (empty($shop_open)) return false; // 关闭商城中心,同时隐藏购物车入口
$url = url('user/Shop/shop_cart_list');
} else if ('reg' == $type) {
$users_open_reg = getUsersConfigData('users.users_open_reg');
if (isset($users_open_reg) && 1 == $users_open_reg) return false;
$url = url('user/Users/'.$type);
} else {
$url = url('user/Users/'.$type);
}
$t_uniqid = md5(getTime().uniqid(mt_rand(), TRUE));
// A标签ID
$result['id'] = md5("ey_{$type}_{$this->users_id}_{$t_uniqid}");
// A标签里的文案ID
$result['txtid'] = !empty($txtid) ? md5($txtid) : md5("ey_{$type}_txt_{$this->users_id}_{$t_uniqid}");
// 文字文案
$result['txt'] = $txt;
// 购物车的数量ID
$result['cartid'] = md5("ey_{$type}_cartid_{$this->users_id}_{$t_uniqid}");
// IMG标签里的ID
// $result['imgid'] = md5("ey_{$type}_img_{$this->users_id}_{$t_uniqid}");
// 图片文案
$result['img'] = $img;
// 链接
$result['url'] = $url;
// 标签类型
$result['type'] = $type;
// 图片样式类
$result['currentstyle'] = $currentstyle;
break;
case 'info':
$t_uniqid = md5(getTime().uniqid(mt_rand(), TRUE));
$result = $this->getUserInfo();
foreach ($result as $key => $val) {
$html_key = md5($key.'-'.$t_uniqid);
$result[$key] = $html_key;
}
$result['t_uniqid'] = $t_uniqid;
$result['id'] = $t_uniqid;
break;
case 'open':
break;
default:
return false;
break;
}
if ('login' == $type) {
if (isMobile() && isWeixin()) {
// 微信端和小程序则使用这个url
$result['url'] = url('user/Users/users_select_login');
}
}
// 子目录
$result['root_dir'] = $this->root_dir;
$result_json = json_encode($result);
$version = getCmsVersion();
$hidden = '';
switch ($type) {
case 'login':
case 'reg':
case 'logout':
case 'cart':
$hidden = <<<EOF
<script type="text/javascript" src="{$this->root_dir}/public/static/common/js/tag_users.js?v={$version}"></script>
<script type="text/javascript">
var tag_user_result_json = {$result_json};
tag_user(tag_user_result_json);
</script>
EOF;
break;
case 'info':
$hidden = <<<EOF
<script type="text/javascript" src="{$this->root_dir}/public/static/common/js/tag_users.js?v={$version}"></script>
<script type="text/javascript">
var tag_user_result_json = {$result_json};
tag_user_info(tag_user_result_json);
</script>
EOF;
break;
}
$result['hidden'] = $hidden;
}
}
return $result;
}
/**
* 获取用户信息
*/
private function getUsersInfo()
{
$users = [];
$tableFields1 = Db::name('users')->getTableFields();
$tableFields2 = Db::name('users_level')->getTableFields();
$tableFields = array_merge($tableFields1, $tableFields2);
foreach ($tableFields as $key => $val) {
$users[$val] = '';
}
$users['url'] = '';
unset($users['password']);
unset($users['paypwd']);
return $users;
}
}
最好再打开publicstaticcommonjs目录
新建一个js文件 新建文件名为:tag_users.js
将以下内容全部复制进去 保存:
function tag_user(result)
{
var obj = document.getElementById(result.id);
var txtObj = document.getElementById(result.txtid);
var before_display = document.getElementById(result.id).style.display;
var before_html = '';
var before_txt_html = '';
if (txtObj) {
before_txt_html = txtObj.innerHTML;
if ('login' == result.type) {
txtObj.innerHTML = 'Loading…';
}
} else if (obj) {
before_html = obj.innerHTML;
if ('login' == result.type) {
obj.innerHTML = 'Loading…';
}
}
if (obj) {
obj.style.display="none";
} else {
obj = txtObj;
}
//步骤一:创建异步对象
var ajax = new XMLHttpRequest();
//步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的url,可以带参数,动态的传递参数starName到服务端
var url = result.root_dir+"/index.php?m=api&c=Ajax&a=check_users&type="+result.type+"&img="+result.img;
if (result.currentstyle != '') {
url += "¤tstyle="+result.currentstyle;
}
ajax.open("post", url, true);
// 给头部添加ajax信息
ajax.setRequestHeader("X-Requested-With","XMLHttpRequest");
// 如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//步骤三:发送请求+数据
ajax.send('_ajax=1');
//步骤四:注册事件 onreadystatechange 状态改变就会调用
ajax.onreadystatechange = function () {
//步骤五 如果能够进到这个判断 说明 数据 完美的回来了,并且请求的页面是存在的
if (ajax.readyState==4 && ajax.status==200) {
var json = ajax.responseText;
var res = JSON.parse(json);
if (1 == res.code) {
if (1 == res.data.ey_is_login) {
if (obj) {
if ('login' == result.type) {
if (result.txt.length > 0) {
res.data.html = result.txt;
}
if (txtObj) {
txtObj.innerHTML = res.data.html;
} else {
obj.innerHTML = res.data.html;
}
try {
obj.setAttribute("href", result.url);
if (!before_display) {
obj.style.display=before_display;
}
}catch(err){}
} else if ('logout' == result.type) {
if (txtObj) {
txtObj.innerHTML = before_txt_html;
} else {
obj.innerHTML = before_html;
}
try {
if (!before_display) {
obj.style.display=before_display;
}
}catch(err){}
} else if ('reg' == result.type) {
obj.style.display="none";
} else if ('cart' == result.type) {
try {
var cartidObj = document.getElementById(result.cartid);
if (cartidObj) {
cartidObj.innerHTML = res.data.ey_cart_num_20191212;
}
if (!before_display) {
obj.style.display=before_display;
}
}catch(err){}
}
}
} else {
// 恢复未登录前的html文案
if (obj) {
if (txtObj) {
txtObj.innerHTML = before_txt_html;
} else {
obj.innerHTML = before_html;
}
if ('logout' == result.type) {
obj.style.display="none";
} else if ('cart' == result.type) {
try {
var cartidObj = document.getElementById(result.cartid);
if (cartidObj) {
cartidObj.innerHTML = res.data.ey_cart_num_20191212;
}
if (!before_display) {
obj.style.display=before_display;
}
}catch(err){}
} else {
try {
if (!before_display) {
obj.style.display=before_display;
}
}catch(err){}
}
}
}
} else {
if (obj) {
obj.innerHTML = 'Error';
try {
if (!before_display) {
obj.style.display=before_display;
}
}catch(err){}
}
}
}
}
}
function tag_user_info(result)
{
var obj = document.getElementById(result.t_uniqid);
var before_display = '';
if (obj) {
before_display = obj.style.display;
obj.style.display="none";
}
//步骤一:创建异步对象
var ajax = new XMLHttpRequest();
//步骤二:设置请求的url参数,参数一是请求的类型,参数二是请求的url,可以带参数,动态的传递参数starName到服务端
ajax.open("post", result.root_dir+"/index.php?m=api&c=Ajax&a=get_tag_user_info&t_uniqid="+result.t_uniqid, true);
// 给头部添加ajax信息
ajax.setRequestHeader("X-Requested-With","XMLHttpRequest");
// 如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");
//步骤三:发送请求+数据
ajax.send('_ajax=1');
//步骤四:注册事件 onreadystatechange 状态改变就会调用
ajax.onreadystatechange = function () {
//步骤五 如果能够进到这个判断 说明 数据 完美的回来了,并且请求的页面是存在的
if (ajax.readyState==4 && ajax.status==200) {
var json = ajax.responseText;
var res = JSON.parse(json);
if (1 == res.code) {
if (1 == res.data.ey_is_login) {
var dtypes = res.data.dtypes;
var users = res.data.users;
for (var key in users) {
var subobj = document.getElementById(key);
if (subobj) {
if ('img' == dtypes[key]) {
subobj.setAttribute("src", users[key]);
} else if ('href' == dtypes[key]) {
subobj.setAttribute("href", users[key]);
} else {
subobj.innerHTML = users[key];
}
}
}
if (obj) {
try {
if (!before_display) {
obj.style.display=before_display;
}
}catch(err){}
}
} else {
if (obj) {
obj.style.display="none";
}
}
}
}
}
}
// 读取 cookie
function getCookie(c_name)
{
if (document.cookie.length>0)
{
c_start = document.cookie.indexOf(c_name + "=")
if (c_start!=-1)
{
c_start=c_start + c_name.length+1
c_end=document.cookie.indexOf(";",c_start)
if (c_end==-1) c_end=document.cookie.length
return unescape(document.cookie.substring(c_start,c_end))
}
}
return "";
}
到这里教程就差不多了。
为何要做2个user登录标签 因为有的模板只需要登录后显示单纯头像,一部分有的地方还是需要显示昵称所以因需所调用吧。
重复说下 以上调用的 标签为:
{eyou:users type='open'}
{eyou:users type='cart'}
<a href="{$field.url}" id="{$field.id}" >购物车(<font color="red" id="{$field.cartid}">0</font>)</a>
{$field.hidden}
{/eyou:users}
{eyou:users type='login'}
<a href="{$field.url}" id="{$field.id}">登录</a>
{$field.hidden}
{/eyou:users}
{eyou:users type='reg'}
<a href="{$field.url}" id="{$field.id}">注册</a>
{$field.hidden}
{/eyou:users}
{eyou:users type='logout'}
<a href="{$field.url}" id="{$field.id}">退出</a>
{$field.hidden}
{/eyou:users}
{/eyou:users}
不过一般登录 只需
{eyou:users type='login'}
<a href="{$field.url}" id="{$field.id}">登录</a>
{$field.hidden}
{/eyou:users}
即可
转载请注明出处:https://www.lidslog.com/xueyuan/207.html
版权:所有文章均来自网络,版权归原作者所有,仅提供学习、科研! 如本文可能涉嫌侵犯其合法权益,请及时联系客服第一时间处理。


 微信扫一扫
微信扫一扫 ![[教程分享]微信分享网址如何自定义标题,说明和图片](/uploads/allimg/20230416/1-230416094U15O.jpeg)